
GTranslateは翻訳系プラグインとしては自動翻訳展開してくれるので楽なんですが、時に意図せぬ挙動になるんですよね。
自動でやってくれるからこそ、「ちょっとだけ変更したい」際にはコーディングができないといけません。(プラグイン等、楽に実装できることほど、こういうこと多いです。)
正直、ノーコードCMSとか、そういう偏見があって得意ではありません。
最終的にはやりたいことができるんでしょうけど、コーディングベースの方がやりたいことやるまでが、早そう。
今回は、
遷移先にも言語別のリンク先が存在する際に、GTranslateの言語に合わせて遷移先のURLも変更させる方法
について、簡単に解説しています。
目次
翻訳に伴いリンク先を変更したいケース

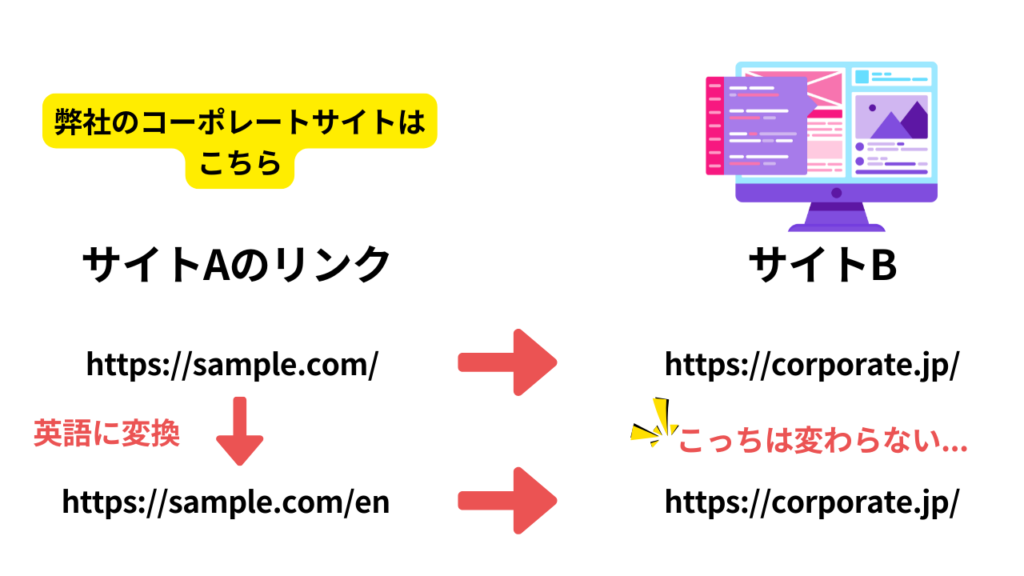
翻訳ページがあるサイトto翻訳ページがあるサイトの対応例になります。
つまり、遷移元のサイトで翻訳した際に、設置したリンク先のサイトのリンクも同じ言語に変更するということです。
当たり前なんですが、遷移先のリンクまでは自動で変更してくれませんでした。
(調べたらもう少し何か適切な変更方法があるかな?)
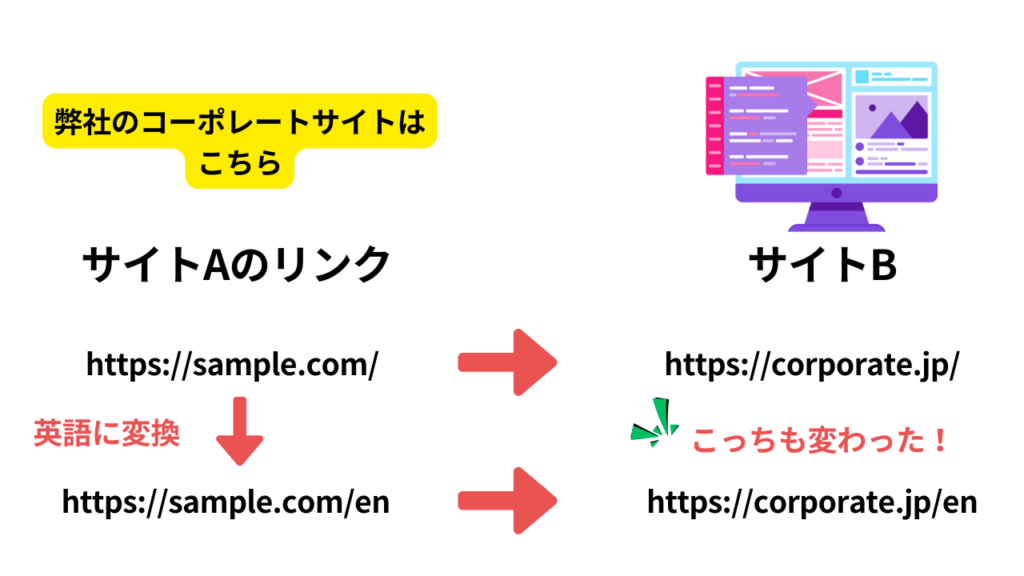
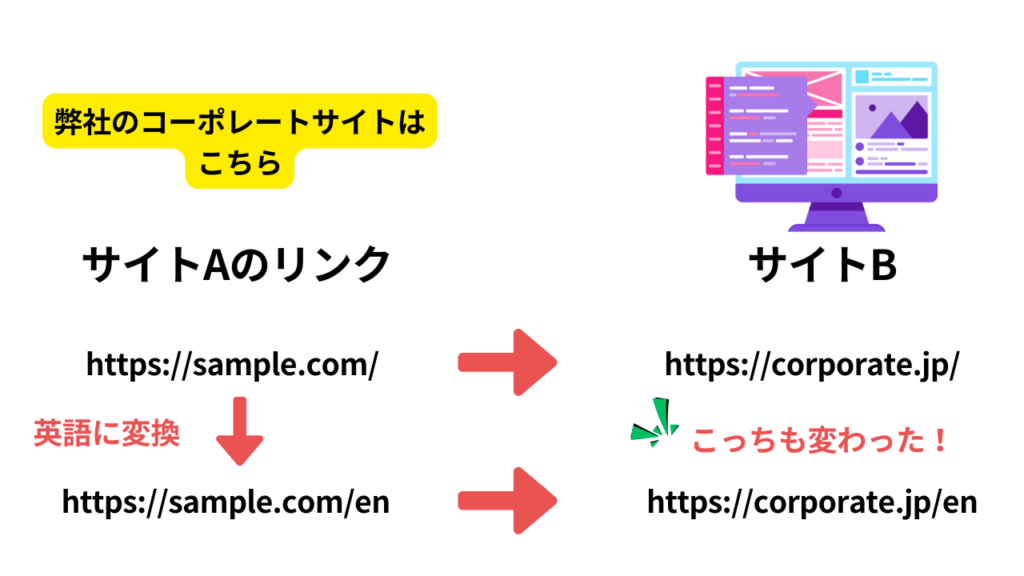
▼なので、下記のようにしたいんです。

翻訳後URLの末尾スラッシュがあるとか無いとか突っ込まないでくださいね。
手動で翻訳後のページを別で作って表示切り替えするもの等もありますが、このサイトは楽したいtipsなんで、自動翻訳プラグイン(GTranslate)の挙動を軸としています。
実装例
JavaScriptで制御します。
その際に、
- JSの記述
- 変換対象にしたいリンク箇所へクラス名を付与する
必要がありますので、注意してください。
header.php記載例
<script>
document.addEventListener('DOMContentLoaded', function () {
// 現在のページのURLを取得
const currentUrl = window.location.href;
// 特定のクラスを持つリンク要素を取得
const stayLink = document.querySelector('.need-change-link a');
// stayLinkが存在するかどうかを確認してから処理を行う
if (stayLink) {
// URLに特定の文字列が含まれているか確認してリンクを変更
if (currentUrl.includes('/en/')) {
stayLink.href = 'https://遷移先/en/information/';
} else if (currentUrl.includes('/ch/')) {
stayLink.href = 'https://遷移先/ch/information/';
}
else if (currentUrl.includes('/ko/')) {
stayLink.href = 'https://遷移先.com/ko/information/';
}
else if (currentUrl.includes('/fr/')) {
stayLink.href = 'https://遷移先.com/fr/information/';
}
}
});
</script>例えば、
- 英語:「/en/」
- 中国語:「/ch/」(言語コードのセオリーを無視し、わかりやすい例として「ch」としています。)
- 韓国語:「/ko/」
- フランス語:「/fr/」
の4ケースへの展開例としています。
例えば、もとのサイトをGTranslateで英語に翻訳した際、
現在のURLを取得し「/en/」が含まれていれば、指定したクラス名が付いているリンク先は、https://遷移先/en/information/ に変更する。
といった挙動です。
コードがシンプルなのでご覧いただければわかると思うのですが、遷移先のURLは下記にてそれぞれ出し分けています。
else if (currentUrl.includes('/ch/')) {
stayLink.href = 'https://遷移先/ch/information/';
}
/*「ch」が含まれる場合は中国語のURLにリンク先を変更*/任意の言語フラグと遷移先URLへとそれぞれ、変更してください。
※コメントがみづらいので色変えてみました
currentUrl.includes('/ch/') //遷移元の判定条件ここで判定したいURLの条件を入れており、サイトの状況に応じて末尾の「/」削除したり、使用している言語ディレクトリパスを入れるなど、バランスを取ってください。
const stayLink = document.querySelector('.need-change-link a');ここでこの後、対象にしたい箇所のクラス名を指定しています。
今回は「class=”need-change-link”」という箇所のアンカー(リンク)が変換対象というイメージです。
振り分けパターンの数が多ければ、JavaScript化して外部ファイルとして読み込んだ方が綺麗で運用も楽かもしれません。
今回は数が少ないのでheader.phpの最下部に突っ込んでます。
特定のクラス名をつける例
before例
<div class="navigation_inner">
<ul class="navigation_menu">
<li><a href="https://遷移先/information/"><img src="icon_a.png"><br>会社案内</a></li>
<li><a href="/news"><img src="icon_b.png"><br>最新ニュース</a></li>
<li><a href="/feature"><img src="icon_c.png"><br>特集</a></li>
</ul>
</div>例えば、上記のようにナビゲーションリンク群があるとしますよね。
その際に、あるあるなケースだと思いますが、
<li><a href="https://遷移先/information/"><img src="icon_a.png"><br>会社案内</a></li>だけ、外部サイト等になっていて、こちらも「翻訳に合わせて言語別のリンク先にしたい!」という状態です。
こちらのリンクに特定のクラスを付与しましょう。
<li class="need-change-link"><a href="https://遷移先/information/"><img src="icon_a.png"><br>会社案内</a></li>こんな感じです。
「need-change-link」という酷い命名ですが、無視してください。
ただ、あまりに普遍的で他箇所でも使いそうな名前にしてしまうと、今回の作業が影響してしまうので注意が必要です。
最終イメージ
<div class="navigation_inner">
<ul class="navigation_menu">
<li class="need-change-link"><a href="https://遷移先/information/"><img src="icon_a.png"><br>会社案内</a></li>
<li><a href="/news"><img src="icon_b.png"><br>最新ニュース</a></li>
<li><a href="/feature"><img src="icon_c.png"><br>特集</a></li>
</ul>
</div>こんな感じです。
これで

こうなるはずです。
管理画面側の対応も可能
先ほどはヘッダーやナビゲーションなど、テーマファイル側っぽい箇所を例に挙げましたが、例えば管理画面側から制御している、
- 投稿
- カスタム投稿
なども同じ流れで実装することが可能です。
クラシックエディターや、ブロックの場合HTMLで編集を行い、該当箇所にクラス名を付与してください。
対応時の注意点
これは、この作業の注意点というよりも、GTranslateなど、自動翻訳系プラグインを使用する際の注意点になると思います。
翻訳後の表現等を多少は考慮しておく
日本語リンクあるあるだと思いますが、
「こちらについての情報はこちら」の「こちら」がリンクになっている場合、英語に変換した際、普通に表現の違いか、リンクごとテキストが無くなっていました。
韓国語や中国語数種類については、問題なかったのですが、この辺りの表現には注意が必要でした。
翻訳後の表現等を考慮したコード
一応、作ってます。
<script>
document.addEventListener('DOMContentLoaded', function () {
// 現在のページのURLを取得
const currentUrl = window.location.href;
// 特定のクラスを持つリンク要素を取得
const stayLink = document.querySelector('.need-change-link a');
// stayLinkが存在するかどうかを確認してから処理を行う
if (stayLink) {
// URLに特定の文字列が含まれているか確認してリンクを変更
if (currentUrl.includes('/en/')) {
stayLink.href = 'https://遷移先/en/information/';
if (!link.textContent.trim()) {
link.textContent = 'Click here'; // 英語のリンクテキストを再設定
}
} else if (currentUrl.includes('/ch/')) {
stayLink.href = 'https://遷移先/ch/information/';
}
else if (currentUrl.includes('/ko/')) {
stayLink.href = 'https://遷移先.com/ko/information/';
}
else if (currentUrl.includes('/fr/')) {
stayLink.href = 'https://遷移先.com/fr/information/';
}
};
});
</script>英語の場合、クラス箇所は変換後にあらかじめテキストを指定しておくケースです。
上記の場合、勝手に「Click here」というリンクが設置されるようになっています。
元のテキストで考慮しておけば良いのですが、こういったアプローチもあるという小話です。
おわりに〜エンジニアリングの楽しさ〜
もはや「SEO屋さんなのか?」とも思う幅で仕事をしておりますが、非常に楽しいです。
多分、エンジニアリングが好きなんでしょうね。
私が昔、美容師をやっていた頃の感覚なんですが、髪の毛って一度切ってしまうと生えてきません。いくら練習台といってマネキンを使っても、お金もかかりますし、人なんてさらに頭の形や髪の毛の癖によって、常に応用の連続で…。
それ反して、エンジニアリングってある程度正解が決まってて、テスト環境を用意すれば何やっても、何回失敗しても良いから、アプローチをたくさんかけることが面白いなあと。
「楽しい=エンジニアを舐めている」わけでは無い
誤解のないように、世の中のエンジニアさん(普段依頼させていただいているエンジニア様も)、舐めたこと書いてすみません。決してエンジニアリングを舐めているわけではありません。
いつも私ができないことを対応してくださったり、重たい構築を実装していただき、本当に感謝とリスペクトを持っております。
ツールによって、API絡ませたりとかなればお金もかかりますし、構築する環境のレベルによってはトライ&エラーすることが重たいケースもありますからね。
所詮は、「自分が対応できるレベルにおけるエンジニアリングが楽しいだけ」というレベルなことも自覚はしております。
それでも、この独特な楽しい気持ちを忘れずに、良い仕事を心がけていきたいものです。
ここまでご覧いただき、本当にありがとうございました。
