
サムネのアイコン謎ですね。
コピペがテーマなんで、「楽」みたいな素材調べてたらこんな感じになりました。
さて、備忘録というか、ちょうど良い情報がすぐに出てこなくて、「結局自分で作った仕様シリーズ」みたいなものが結構あります。
頻度が高かったり、簡単なものを記事に残しておこうと思います。
最初に断っておくと、私はイケイケコーダーではないので、コーディングが冗長だったり、表現がイケてない恐れがあります。
目的としては、SEO屋さんがやりたいことを、時間を無駄に使わず実現するためのノウハウ的な話にすぎません。(見出しコピペでお馴染み、サルワカさんの、もう少しコンテンツ要素あるもののイメージです。)
悪しからず。
目次
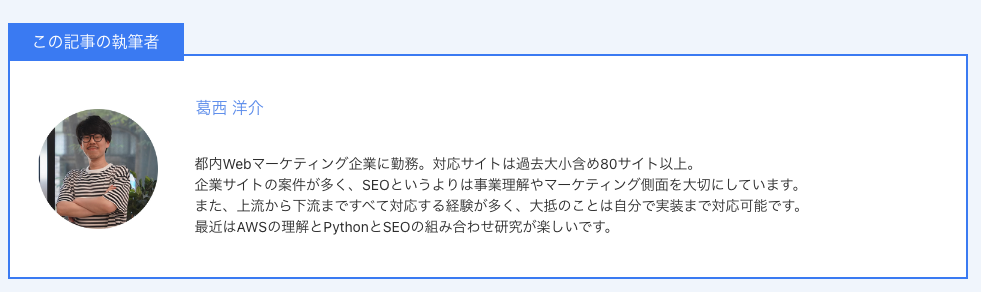
今回つくるものの完成図

じゃん。
こんなもの、コピペで作れると良く無いですか?
今回は、あくまで単一の投稿者・監修者等の表示です。
そのため、複数人verが欲しい方はごめんなさい。近いうちそのverも作っておきます。
色味や空白のバランスは好みでお願いします。
紹介文の下にSNSアイコン等を設置するのもグッドです。
あれ。
「プラグインの方が良い」
「投稿者と紐づけて、投稿者別で表示させたい」
ですって?
申し訳ねぇす。そこまで高度なことできるなら、こんな記事読んでる人じゃ無いと思っているんだ。
でも投稿者との紐付けの仕組みは確かに必要だ。そのうち作っておきます。
プラグインの話も出そうなので、書いておきますね。
プラグインで対応したい人向け

結局、プラグインで行けるのがWordPressの強みです。
VK Post Author Display 2024年10月現在、パッと調べた上で無料で簡単に使えるプラグインがこれしかなかったです。(あくまでも個人の意見です。)
日本語なので、インストールして設定入れば直感的にわかると思います。
「最近の投稿」が必要ない場合、デベロッパーツールで、クラス名探して、表示させない記述を追加してください。
(最近の投稿出力だけ削除したプラグインを作りましたが、更新やセキュリティの観点からオススメできないため、やめました。すみません。)
「wp 投稿者 プラグイン」、「WordPress 監修者 プラグイン」とか、それ系のクエリでヒットする上位記事が紹介しているプラグインは、ほとんど最新版だと有料になっておりました。
海外のプラグインあるあるなんで、仕方ないんですけれどもね。
「そうじゃないんだよなぁ」感半端なかったです。
みなさん、ろくに調べないでHowto系の記事作るのやめません?
私の記事もいつか廃れたり、環境によってうまくか無いこともあるかもしれないので、先に謝っておきます。
監修者情報・著者情報のHTML
では早速。それでも、慣れればコーディングで作った方が微調整が楽で好きです。
<!--監修者ボックス-->
<div class="author-section">
<div class="author-content">
<div class="author-left">
<img src="画像のURL(丸の画像とか各自で作ってください。)" alt="記事の監修者情報・著者情報" class="author-image">
</div>
<div class="author-right">
<p class="line_heig2"><a href="オーサページや、記事一覧URLをを入れてください?" class="itir">監修者名が入ります。</a></p>
<p class="line_heig">説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。説明文が入ります。</p>
</div>
</div>
</div>
<!--/監修者ボックス-->入れる場所は、表示させたい投稿のフッター直前とかになりますかね。
大抵は、single.php系になるかと思います。
最後に、私がこのサイトで使っているファイルへの記述も載せておきます。
シンプルです。
下記画像箇所は、Canva等で丸枠透過背景の.png画像でも作ってください。
画像のサイズは200px*200px程度で十分では無いでしょうか。
<img src="画像のURL" alt="記事の監修者情報・著者情報" class="author-image">私の記事の場合、ワードプレスのメディアにアップして、そのURLをべた貼りしてます。
仕様具体例
<img src="https://seo-trip.com/wp-content/uploads/2024/10/%E8%91%9B%E8%A5%BF%E6%B4%8B%E4%BB%8B.png" alt="葛西洋介の画像" class="author-image">日本語で画像タイトル入っているので、エンコードされちゃってますが無視無視。
監修者情報・著者情報のCSS
CSSとセットでコピペしてください。
SEOでこの記事が露出していることは想定していませんが、もしご覧になっている方は、そういうレベルだと勝手に思ってます。ごめんなさい。
何度も言います、下記CSSも忘れずに!
/*author box*/
.author-section {
border: 2px solid #edbb2b; /* 枠線の色 */
padding: 0 18px 18px 18px;
margin: 100px auto;
background-color: #FFF;
}
.author-header {
font-size: 18px;
font-weight: bold;
margin-bottom: 18px;
border-bottom: solid 4px #2B3E56;
}
.author-content {
display: flex;
justify-content: center;
align-items: center;
}
.author-left {
margin-right: 20px;
flex: 0 0 140px;
display: flex;
justify-content: center;
align-items: center;
}
.author-image {
width: 120px;
height: 120px;
}
.author-right {
flex: 1;
}
.author-text {
font-size: 14px;
line-height: 1.5;
}
.author-footer {
font-size: 16px;
font-weight: bold;
margin-top: 26px;
text-align: left;
}
.author-section::before{
padding: 10px 24px;
content: "この記事の監修者"; /* 枠上のタイトルです。ご自由に調整を。*/
background-color: #edbb2b;
color: #fff;
font-size: 16px;
z-index: 1;
top: -26px;
left: -20px;
position: relative;
}
.line_heig{
line-height: 1.5;
font-size: 14px;
}
.line_heig2{
line-height: 1.5;
font-size: 16px;
margin-bottom: 10px;
}
.itir{
color: cornflowerblue;
}
@media screen and (max-width: 769px) {
.author-image {
margin-bottom: 10px;
width: 100px;
height: 100px;
}
.line_heig{
line-height: 1.5;
font-size: 12px;
}
.line_heig2{
line-height: 1.5;
font-size: 14px;
margin-bottom: 10px;
}
.author-left {
margin-bottom: 24px;
}
.author-content {
display: block;
}
}
/*/author box*/スマホのデザインは改良の余地がたくさんありそうなので、微調整お願いします。
すみません。最低限、実装できるレベルです。
※11/22 CSS調整しました。
SPのCSSに同じクラスで重複箇所がありました。ひどすぎるw
おまけ、私の表示のさせ方
大抵コピペサイトって、どうやってコピペするのか・どのファイルにコピペするのか?がわかりづらいことって多いイメージです。
ですので、私がどのファイルにどうやって記述しているのか?をまるまる載せておきます。
私サイトは、Elementorという直感的にサイトを作れるテーマで作っています。
追記するファイルは
hello-elementerディレクトリ>template-partsフォルダ>single.phpになります。
こんな感じ▼
<?php
/**
* The template for displaying singular post-types: posts, pages and user-defined custom post types.
*
* @package HelloElementor
*/
if (! defined('ABSPATH')) {
exit; // Exit if accessed directly.
}
?>
<?php
while (have_posts()) :
the_post();
?>
<main <?php post_class('site-main'); ?> role="main">
<?php if (apply_filters('hello_elementor_page_title', true)) : ?>
<header class="page-header">
<?php the_title('<h1 class="entry-title">', '</h1>'); ?>
</header>
<?php endif; ?>
<div class="page-content">
<?php the_content(); ?>
<div class="post-tags">
<?php the_tags('<span class="tag-links">' . __('Tagged ', 'hello-elementor'), null, '</span>'); ?>
</div>
<?php wp_link_pages(); ?>
</div>
<!--ここから監修者ボックス-->
<?php if (is_single()) : ?>
<div class="author-section">
<div class="author-content">
<div class="author-left">
<img src="http://seo-trip.com/wp-content/uploads/2024/10/葛西洋介.png" alt="Supervisor Image" class="author-image">
</div>
<div class="author-right">
<p class="line_heig2"><a href="https://seo-trip.com/company/" class="itir">葛西 洋介</a></p>
<p class="line_heig">都内Webマーケティング企業に勤務。対応サイトは過去大小含め80サイト以上。<br>
企業サイトの案件が多く、SEOというよりは事業理解やマーケティング側面を大切にしています。<br>
また、上流から下流まですべて対応する経験が多く、大抵のことは自分で実装まで対応可能です。<br>
最近はAWSの理解とPythonとSEOの組み合わせ研究が楽しいです。
</p>
</div>
</div>
</div>
<?php endif; ?>
<!--/ここまで監修者ボックス-->
<style>
/*author box*/
.single-post p{line-height:2.5;}
.author-section {
border: 2px solid #4285f4; /* 枠線の色 */
padding: 0 18px 18px 18px;
margin: 100px auto;
background-color: #FFF;
}
.author-header {
font-size: 18px;
font-weight: bold;
margin-bottom: 18px;
border-bottom: solid 4px #2B3E56;
}
.author-content {
display: flex;
justify-content: center;
align-items: center;
}
.author-left {
margin-right: 20px;
flex: 0 0 140px;
display: flex;
justify-content: center;
align-items: center;
}
.author-image {
width: 120px;
height: 120px;
}
.author-right {
flex: 1;
}
.author-text {
font-size: 14px;
line-height: 1.5;
}
.author-footer {
font-size: 16px;
font-weight: bold;
margin-top: 26px;
text-align: left;
}
.author-section::before{
padding: 10px 24px;
content: "この記事の執筆者";
background-color: #4285f4;
color: #fff;
font-size: 16px;
z-index: 1;
top: -26px;
left: -20px;
position: relative;
}
.line_heig{
line-height: 1.5!important;/* 投稿の行間とのバランスで!important使ってます。*/;
font-size: 14px;
}
.line_heig2{
line-height: 1.5;
font-size: 16px;
margin-bottom: 10px;
}
.itir{
color: cornflowerblue;
}
@media screen and (max-width: 769px) {
.author-image {
margin-bottom: 10px;
width: 140px;
height: 140px;
}
.line_heig{
line-height: 2;
font-size: 12px;
}
.line_heig2{
line-height: 1.5;
font-size: 14px;
margin-bottom: 10px;
}
.author-image {
width: 100px;
height: 100px;
}
.single-post p{line-height:2;}
}
/*/author box*/
</style>
<?php comments_template(); ?>
</main>
<?php
endwhile;
汚いっすね。
CSSもまとめて書いてあるし、コメントアウトも「/**/」と「<!—->」が入り混じってるしw
line-height: 1.5!important;/* 投稿の行間とのバランスで!important使ってます。*/;ここで!important使っている部分ですが、
私、個人的に、文章は行間が広い方ほど、スマホ慣れしている現代人には読みやすいと思っています。
(突然の、UI/UX系も考慮しているアピール)
ですので、一般的な「line-height」は1〜1.5という値が多い印象ですが、私の記事については2.5とっています。広いですねぇ。
これくらい心も広くありたい。
興味ないと思いますが、パワポも行間1.5とかで作ります。
監修者ボックスが無駄に広くならないように、雑に!important使っているというわけですね。実に単調なCSS。初心者丸出し。これコーダーさんに突っ込まれそだな〜。
また、Elementorみたいなビルダーだと、微妙に狙った場所をピンポイントで触りづらいんですよね。
なので、私の場合、
<?php if (is_single()) : ?>
/*コピペ貼る場所*/
<?php endif; ?>こんな感じで「投稿にだけ表示させる」といった条件分岐で囲ってあげています。
CSSも、読んでいるであろうCSSに記述したのですが、うんともすんとも言わないので、直書きしてます。が、汚いのと運用性悪いのでお勧めしません。
ちゃんとサイトに反映する場合、F12側のデベロッパーツール等で、読んでいるCSSファイルのあたりをつけておきましょう。
直接関係ないんですが、親テーマと子テーマとかブロガー用みたいなテンプレも嫌いです。
まとめ
作業慣れしていれば、Canvaで丸画像作って、コピペでファイルに追記して、5分くらいで終わります。
SEOやっていて、「提案も実装もやらないといけない。でもいちいち調べたり、調査する時間もったいない」みたいな方に是非ご活用いただければと思います。
この記事がいつか、上位に上がることを祈って。
最後までご覧いただきありがとうございました。
ちなみに、監修者情報載せることとSEOの関連性がいつも盛り上がりますが、自分は入れとけ派です。
SEOどうこうっていうより、作り手の立場として自分の名前を出すことで一定の緊張感が生まれるからです。
ただ、よくわからん資格等の「〜取得予定」とか、嘘くさい「〜経験あり」みたいな、いかにもSEO狙ってる監修者情報はマジで寒いのでやめた方が良いです。
